Shapes/Meshes
3D Shapes
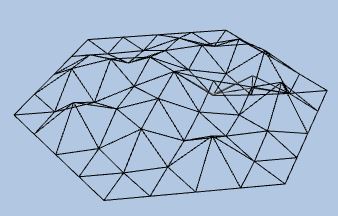
In the 3D virtual world shapes are built from meshes, lots of trangular facets joined together, each facet made from three vertices.

Babylon.js provides a way to create many predefined 3D and 2D shapes, set shapes, very quickly. These are boxes, spheres, cylinders, cones, planes, polygons, toruses, knots, and polyhedra. In addition it is also possible to create more shapes using extrusion and lathe techniques. Another useful mesh is the ground mesh, a plane that you can divide into subdivisions and with a couple of basic techniques turn it into a simple terrain.
When none of these work to produce the shape you need then you can custom your own mesh with the tools Babylon.js provides.
Create a Mesh
Since Babylon.js version 2.3 there are two techniques to use to create a predefined shapes.
From BJS 2.3 onwards a mesh is created using MeshBuilder. Meshes are created using the using the following format where <Mesh> is replaced with the required shape
var mesh = BABYLON.MeshBuilder.Create<Mesh>(name, {param1 : val1, param2: val2}, scene);
This method has the advantages of making all (or some) of the parameters optional depending on the mesh and provides more features than the legacy method.
The legacy method which has the form
var mesh = BABYLON.Mesh.Create<Mesh>(name, param1, param2, ..., scene, optional_parameter1, ........);
is still available and will often be seen in Playground examples.
For example creating a cylinder with a diameter of 3 top and bottom, height 5 with 24 radial sections and 1 ring can use either of
var cylinder = BABYLON.MeshBuilder.CreateCylinder("cylinder", {diameter:3, height: 5}, scene);
//or
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 5, 3, 3, 24, 1, scene);
This is because 24 radial sections and 1 ring are the default values using MeshBuilder. With different values for the top and bottom diameters and 16 radial sections and 10 rings it would be
var options = {
diameterTop:3,
diameterBottom: 6,
height: 5,
tessellations: 16,
subdivisions: 10
}
var cylinder = BABYLON.MeshBuilder.CreateCylinder("myCylinder", options, scene);
//or
var cylinder = BABYLON.Mesh.CreateCylinder("myCylinder", 5, 3, 6, 16, 10, scene);
Should you want to make changes to the cylinder after its creation then the updatable parameter has to be set to true.
var options = {
diameterTop:3,
diameterBottom: 6,
height: 5,
tessellations: 16,
subdivisions: 10,
updatable: true
}
var cylinder = BABYLON.MeshBuilder.CreateCylinder("myCylinder", options, scene);
//or
var cylinder = BABYLON.Mesh.CreateCylinder("myCylinder", 5, 3, 6, 16, 10, scene, true);
Polyhedra
A large set of polyhedra are available some by just using a type number others need you to find and copy a data set from a file of data matched to a polyhedron name. Easier than it sounds just follow the link in Further Reading.
Parametric Meshes.
Rather than having a fixed shape as does a box or cylinder, parametric shapes are generated by path setting, ribbons, extrusion or lathing techniques allowing you to generate a wide variety of shapes. Want to make your own paths then you can with curve3D which gives you the chance to use Bezier curves and Hermite splines.
Custom Mesh
To create your own custom mesh requires you to know the internal data structure of a mesh and how to transfer details of your shape to this structure by setting the positions and normals of the vertices making up each triangular facet. Morphing an existing mesh through updating vertices is yet another way to get the shape you want. With a little mathematics knowledge this is quite straight forward should you wish to do it.
Want to know more about the facets that make up a mesh then enabling FacetData is just for you. You can obtain a facets position and its mathematical normal for example.
You will find the links to tutorials, on all of these, below.
Morphing
Morphing, or distoring the shape, of a mesh is possible by changing the positions of existing vertices, provided the mesh's updatable parameter is set to true. From Babylon.js version 3.0 it is also possible to morph a mesh by setting a target. This is done by creating a copy of the mesh, the target, distorting the target and then adjusting the influence of the target mesh from 0 to 1.
Lots of the Same Mesh in a Scene
You can create instances of any mesh which are identical to the original sharing the same geometry and material. Sometime you will need clones of a mesh instead, these have the same shape as the original mesh as they share the same material but you can give each clone a new material. Want a very large number of elements all the same and bursting across the screen very quickly then checkout particles, which are 2D meshes or sprites. For very many identical 3D meshes that can be positioned and rotated individually and are fast then the solid particle system (SPS) is for you.
Making a Character with Moveable Limbs
Then you will need to know all about bones and skeletons.
Decals
Cover your mesh with stamps or transfers.
Mesh Collisions
Babylon.js is able to detect when the bounding boxes of two meshes intersect and so you are able to tell if meshes are in collsion. When, for example, you want to check whether a line from a particular point will collide or intersect a mesh then this is possible by ray casting, using the length and vector direction of the line as a ray.
User Mesh Picking
There are facilities for a user to pick a mesh by clicking on it or touching it and obtain information about the mesh.
Further Reading
Set the Position, Rotation and Scale of a Mesh
Basic - L1
Meshes 101
Parametric Meshes 101
Sprites 101
Particles 101
Mesh Collisions 101
Mesh Picking 101
Ray Casting 101
Polyhedra
Using Decals
How to Use the Solid Particle System
Mid Level - L2
Using PolygonMeshBuilder
Ribbon Tutorial
Highlight Layer
More Advanced - L3
How to use Instances
How to Merge Meshes
Mathematics and Ribbons
How to use Curve3
How to use Path3D
How to use Facet Data
How to use LOD
How to Dynamically Morph a Mesh
How to use Morph Targets
How to use Bones and Skeletons
How to use EdgesRenderer
Creating Custom Meshes
Facet Normals
Updating Vertices