Animations
Animation
One way to animate things in BabylonJS is to change their properties within a scene.registerBeforeRender or scene.registerAfterRender loop. You will find many of the Playground examples within the Guide using this method. However BabylonJS also provides animating methods based on a timed frame system. Given the right data BabylonJS calculates and draws a specific frame of the animation at a specific time independently of the scene rendering rate.
Ways of Animating
To help understand how BabylonJS goes about animating, consider a couple of different ways that animating is done, their similarities and differences. The designer of both has to consider, the action wanted, timing, the number of frames needed to produce the required fluidity and key points within the sequence.
The BabylonJS method is much closer to stop motion.
Animated Gif
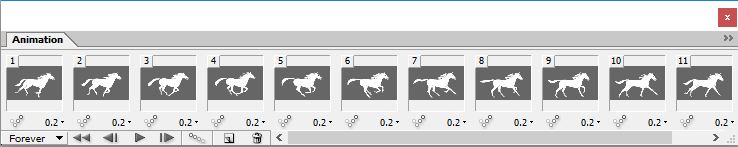
Using an animated gif file a sequence of images, frames are combined to give the impression of movement.

 from Wikimedia Commons
from Wikimedia Commons
Each individual image is one frame of the animation.
Software used to create an animated gif often gives the opportunity to set a time for each frame to be displayed - 0.2 seconds in the example below.

Stop Motion Animation
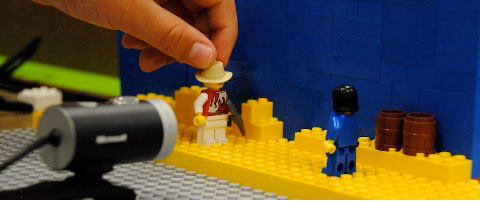
This way takes a physical object which is photographed, changed slightly and then re-photographed. This is done repeatedly to form a series of images, each of which becomes one frame.
 from NYFA
from NYFA
During the design the creator will need to consider how long a sequence will take and how smooth it needs to be. The smoother the movement the more frames are required. This together with the timing of the sequence will give the frames per second. Also knowing the object's start position and end position and how many frames are required for this will give the object's movement per frame.
The BabylonJS Difference
For the animated gif the whole of each frame has to be drawn by the creator. In BabylonJS each frame is drawn from data provided by the creator.
In an animated gif the animation ties in: object being animated; the changes made each frame and the rapid display of the frames one after the other. In the above you think of the animation as the horse running.
In BabylonJS an animation is a specific javascript object not the overall finished piece. In the same way that a material is created which can then be applied to any mesh you create an animation which can be applied to any mesh, camera or light.
An animation in BabylonJS basically describes one change that will take place to one property.
Instead of giving the time for each frame to be displayed, in BabylonJS the number of frames per second in an animation is given. This should not be confused with the rendering speed of a scene, also measured in frames per second. The animation frames per second is specified in an animation.
The extent of the changes and when they take place are set in an array of key frames and values.
Terminology
The following terms will have the given meaning within the tutorials about animating.
Performer an item that can be animated, could be a mesh, a light or camera for example.
Frame - an animation frame not a rendered frame of the scene.
Animation - similar to a play or film script but applies to just one property of a performer. It consists of
- the property to be changed, for example, position, intensity or rotation
- the rate of change of the property in frames per second,
- the type of the property being changed, for example vector, floating point number or matrix,
- looping conditions,
- key values of the property at key frames.
Scripted Performer - The performer plus all the animations to be undertaken by the performer.
Performance - The scripted performer and the actions done by the performer following the script. In BabylonJS this is the animatable object.
Clip - The viewable result of a performance. In practice there are two types of clip a game clip and a movie clip. In a movie clip the user has no control over the camera and the clip is viewed according to the animation of the camera as set by the creator of the clip. In a game clip the user is able to move the camera as determined by the type of camera used in the scene. Unless it is likely to cause any confusion just the term clip will be used throught the guide when writing about animating.
Cartoon - A series of clips played at timed intervals.
Designing a Clip
The first step is to decide what you want to see in a clip, that is what is the performance to be. This gives the performer and its animation.
A very simple example
In this game clip a box, the performer is to slide between two places once every second. The box will be able to be viewed from any angle.
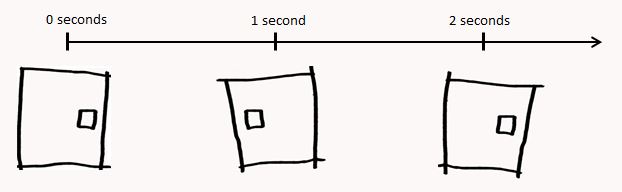
The first stage design is to sketch what is needed at key time points, a little like an animated gif design.

After one second the box should be in its new position and one second later in its start position. This sequence is then continually repeated.
In BabylonJS then animation is changing the position of the box along the x axis and its x position is a floating point number and
the animation should loop. In code the animation which slides an item in the x direction becomes
var frameRate = 10;
var xSlide = new BABYLON.Animation("xSlide", "position.x", frameRate, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
The key frames are at 0, 1 and 2 seconds. To find the frame number after t seconds multiply the time by the frame rate, i.e. t x frameRate. In this case the key frames are numbers, 0, 1 x frameRate and 2 x frame Rate.
Starting the box at x = 2 and sliding it to x = -2, gives the x positional values of the box after 0, 1 and 2 seconds as 2, -2 and 2 respectively.
The key frames are set into an array of Javascript objects with properties for frame (number) and value and added to the animation, as in
var keyFrames = [];
keyFrames.push({
frame: 0,
value: 2
});
keyFrames.push({
frame: frameRate,
value: -2
});
keyFrames.push({
frame: 2 * frameRate,
value: 2
});
xSlide.setKeys(keyFrames);
The animation is now fully made and can be applied to the box resulting in a performance (animatable) by .
scene.beginDirectAnimation(box, [xSlide], 0, 2 * frameRate, true);
Playground Example for Above -
Functions and Parameters for Animating
Animation
new BABYLON.Animation(name, property, frames per second, property type, loop mode)
name - string, name of animation
property - string, a property of the object that the animation will be applied to. For example a Vector3 property such as position or a floating number propert such as position.x
frames per second - number, the number of animation frames per second (independent of the scene rendering frames per second)
property type - number, the property type of the property parameter. This can be set using the following constants
BABYLON.Animation.ANIMATIONTYPE_COLOR3
BABYLON.Animation.ANIMATIONTYPE_FLOAT
BABYLON.Animation.ANIMATIONTYPE_MATRIX
BABYLON.Animation.ANIMATIONTYPE_QUATERNION
BABYLON.Animation.ANIMATIONTYPE_VECTOR2
BABYLON.Animation.ANIMATIONTYPE_VECTOR3loop mode - number optional, This can be set using the following Parameters
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE - Restart the animation from initial value
BABYLON.Animation.ANIMATIONLOOPMODE_CONSTANT - Pause the animation at the final value
BABYLON.Animation.ANIMATIONLOOPMODE_RELATIVE - Repeat the animation incrementing using key value gradients. In this way, for example, a clip showing a character's legs in a walking motion can be looped to show the character progressing across the scene.
beginDirectAnimation
scene.beginDirectAnimation(target, animations, start frame, end frame, loop);
target - BabylonJS Object, the BabylonJS object to be animated
animations - array, of all the animations to apply to the target
start frame - number, the frame at which to start the animation
end frame - number, the frame at which to end the animation
loop - boolean, true when loop mode of the animation is to be activated, false to run animation just once.
Further Reading
Basic - L1
Animation 101
Combining Animations