About Babylon.js
About Babylon.js
Babylon.js is a brilliant way to put 3D scenes onto the web. Primarily designed for developing 3D games its use is only limited by your imagination.
It can be used as a standalone 3D framework or used in conjunction with a range of other programs to produce stunning applications. If you haven’t done so yet go and have a look at Babylon.js.com to see the the demos and features.
Since it is open source anyone who is able can contribute to its development and many talented people have done so.
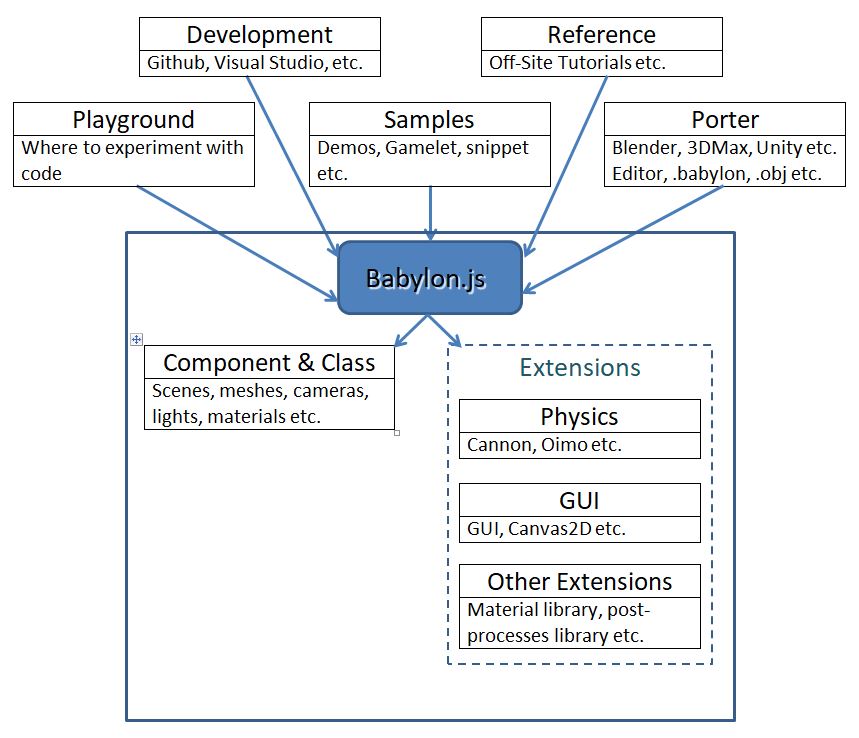
This is how Babylon.js forms the centre of a system for developing and creating 3D web applications.

Documentation Categories
The categories above are used as the basis for arranging the pages and sections of this documentation, these are:
Component - the elements used in the Babylon.js engine to produce a viewable scene, such scenes, cameras, lights, meshes and more. The full API of all classes for all components are described within the documentation;
Physics, external programs, loaded as extensions, that give physical properties to some Babylon.js elements;
GUI - external programs, loaded as extensions, that allow users with Babylon.js over and above mouse movements and key presses;
Extensions - external programs that can be loaded to give extra features to Babylon.js;
Playground - anything related to this great site where you can learn and experiment with Babylon.js code;
Development - how to evolve Babylon.js and how you can contribute;
Reference - Internal and external links to useful information about Babylon.js;
Porter - any program or aspect that deals with the export of models from other applications such as the Babylon.js Editor,Blender, 3DMax, Cheeta3D and Unity and the import of these models into babylon.js;
Samples - can be either snippets of code in the form of small functions that can provide simple utilities for your project or gamelets, longer pieces of code plus explanations to provide more insight into using Babylon.js.
Sub Categories
Where it is helpful to subdivide a category the keys L1, L2 and L3 are used. For example
- Mesh - L1 ~ is Mesh at Basic level;
- Camera - L2 ~ is Camera at Mid level;
- Actions - L3 ~ is Actions at More Advanced level.