How to use Curve3
BabylonJS provides an object to manage some math curves for you : Curve3.
This object allow you to generate 3D curves according to some complex math function. You can then get an array of successive points (Vector3) representing the curve.
Quadratic Bezier curve
http://en.wikipedia.org/wiki/B%C3%A9zier_curve#Quadratic_curves

var bezier2 = BABYLON.Curve3.CreateQuadraticBezier(origin, control, destination, nb_of_points);
- origin : Vector3 the origin point,
- control : Vector3 the control point,
- destination : Vector3 the destination point,
- nb_of_points : number the wanted final curve number of points in the array.
This static method returns an instance of Curve3.
Just use the Curve3 getPoints() method to fill your array : getPoints() returns an array of successive Vector3.
You can then use it for ribbons, tubes, extrusion paths, etc.
The length() method returns the curve length.
var path = bezier2.getPoints();
var l = bezier2.length();
Cubic Bezier curve
http://en.wikipedia.org/wiki/B%C3%A9zier_curve# Higher-order_curves

var bezier3 = BABYLON.Curve3.CreateCubicBezier(origin, control1, control2, destination, nb_of_points)
- origin : Vector3 the origin point,
- control1 : Vector3 the first control point,
- control2 : Vector3 the second control point,
- destination : Vector3 the destination point,
- nb_of_points : number the wanted final curve number of points in the array.
This static method returns an instance of Curve3.
Just use the Curve3 getPoints() method to fill your array : getPoints() returns an array of successive Vector3.
You can then use it for ribbons, tubes, extrusion paths, etc.
The length() method returns the curve length.
var path = bezier3.getPoints();
var l = bezier3.length();
Playground example : https://www.babylonjs-playground.com/#1PSZDF#2 -
Read from line 50
Hermite spline
http://en.wikipedia.org/wiki/Cubic_Hermite_spline

var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, nbPoints);
- p1 : Vector3 the origin point,
- t1 : Vector3 the origin tangent vector,
- p2 : Vector3 the destination point,
- t2 : Vector3 the destination tangent vector,
- nbPoints : number the wanted final curve number of points in the array.
This static method returns an instance of Curve3.
Just use the Curve3 getPoints() method to fill your array : getPoints() returns an array of successive Vector3.
You can then use it for ribbons, tubes, extrusion paths, etc.
The length() method returns the curve length.
var path = hermite.getPoints();
var l = hermite.length();
Catmull-Rom spline
https://en.wikipedia.org/wiki/Cubic_Hermite_spline#Catmull.E2.80.93Rom_spline

var nbPoints = 20; // the number of points between each Vector3 control points
var points = [vec1, vec2, ..., vecN]; // an array of Vector3 the curve must pass through : the control points
var catmullRom = BABYLON.Curve3.CreateCatmullRomSpline(points, nbPoints);
- points : Vector3 an array of Vector3 (the control points) the curve will pass through,
- nbPoints : number the wanted curve number of points between each control point.
This static method returns an instance of Curve3.
Just use the Curve3 getPoints() method to fill your array : getPoints() returns an array of successive Vector3.
You can then use it for ribbons, tubes, extrusion paths, etc.
The length() method returns the curve length.
var path = catmullRom.getPoints();
var l = catmullRom.length();
Curve3 object
You can also instantiate your own Curve3 object from a simple array of successive Vector3.
Why would you do this ?
Because you can then use the continue() method to stick together many curves whatever their initial origin.
Let's imagine you've got an array of your own filled Vector3 along a simple sinus curve.
var mySinus = [];
for (var i = 0; i < 30; i++) {
mySinus.push( new BABYLON.Vector3(i, Math.sin(i / 10), 0) );
}
You don't really know where your last Vector3 is set in space but you would like to continue your mySinus curve with the former bezier3 curve (although it starts from the system origin) and then the former bezier2 to design some extrusion path for instance.
So you can create your own Curve3 object and then stick it the bezier3 and bezier2.
var mySinusCurve3 = new BABYLON.Curve3(mySinus);
var myFullCurve = mySinusCurve3.continue(bezier3).continue(bezier2);
The continue() method returns a new Curve3 object and lets mySinusCurve3, bezier3 and bezier2 unchanged.
If you then need to draw the curve or use it for ... whatever you want (extrusion path, ribbon path, shape path, path3D, etc), you just get the array of points with the getPoints() method. This method simply returns an array of successive Vector3.
var path = myFullCurve.getPoints();
var extruded = BABYLON.Mesh.ExtrudeShape("extrudedShape", shape, path, 1, 0, scene);
If you need then to know the curve length, just use the length() method.
var l = myFullCurve.length();
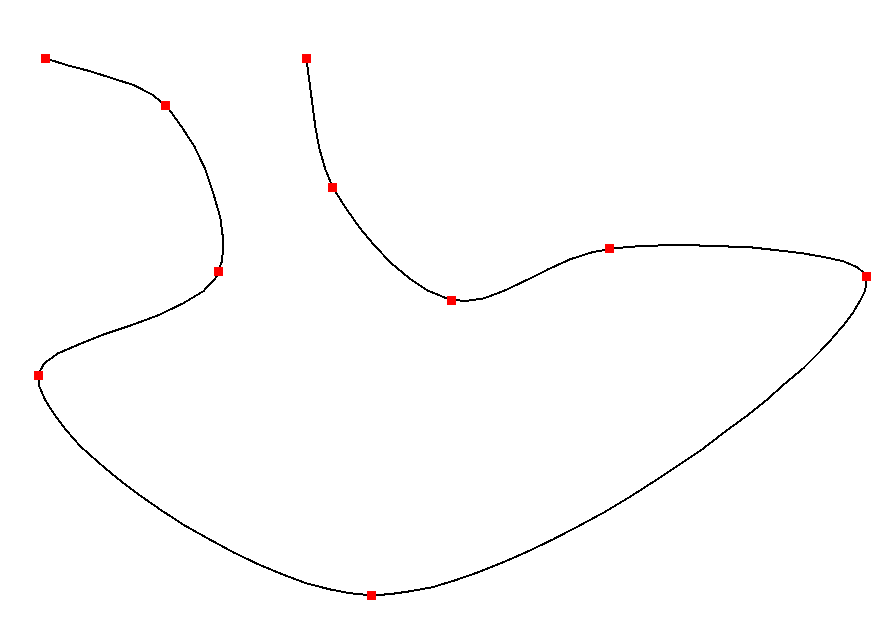
Here is an example where a Hermite Spline is used to close smoothly a concatenation of two Bezier curves :
- The first and last points of the concatenation are used as last and first point of the Hermite spline.
- The first and last segments of the concatenation are used as last and first tangent vectors of the Hermite. Since these segment are quite small, they are scaled according to the concatenation length so the longer the concatenation, the more curved the spline.
// two concatened cubic Bezier
var cubicA = BABYLON.Curve3.CreateCubicBezier(vA0, vA1, vA2, vA3, 50);
var cubicB = BABYLON.Curve3.CreateCubicBezier(vB0, vB1, vB2, vB3, 50);
var continued = cubicA.continue(cubicB);
// initial Hermite values from continued first and last segments
var t = continued.length() / 2; // tangent scale factor
var points = continued.getPoints();
var p1 = points[points.length - 1]; // last continued point = first hermite point
var t1 = (p1.subtract(points[points.length - 2])).scale(t); // last segment scaled = hermite tangent t1
var p2 = points[0]; // first continued point = last hermite point
var t2 = (points[1].subtract(p2)).scale(t); // first segment scaled = hermite tangent t2
var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, 50);
continued = continued.continue(hermite);
// finally drawing a smooth closed curve
var closedCurve = BABYLON.Mesh.CreateLines("closed", continued.getPoints(), scene);
example : https://www.babylonjs-playground.com/#2GCEVH -
The orange and yellow curves are Bezier curves.
In light blue, these two curves are continued each other and a hermite curve is also added in continuation to close the path.